Periodically at Zeitspace, we run digital product design and development workshops known as Zeitspace Sessions. These are hands-on learning opportunities where anyone can come out, learn something new, and meet others in the Kitchener-Waterloo tech industry.
In our latest instalment, called Intro to Building and Managing Design Systems, participants learned how to design flexible, reusable design system components in Sketch and how to collaborate on, share, and maintain design system libraries using Invision Design System Manager (DSM).
This blog post will provide a summary of important points discussed during the workshop, as well as provide links to resources and step-by-step instructions for those who want to carry out the workshop activities in their own time.
What is a Design System?
According to Will Fanguy, self-proclaimed Digital Content Wrangler at Invision, a Design System is a “collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.”
The key characteristics of design systems then are reusability and standards, guidelines or principles upon which the system is built and that inform the use of components and patterns in the system.
Why Build a Design System?
Some of the reasons to consider building a Design System include:
- Support design at scale. As design teams grow, Design Systems help keep teams aligned on principles, conventions, and patterns used across the organization’s products.
- Reduce design debt. With Design Systems, all of the work regarding designing components and defining patterns is done upfront and clearly documented, reducing the need for extensive design QA activities.
- Increase speed and efficiency. With a centralized component store, design and experimentation can proceed at a faster and more efficient pace.
- Improve consistency and usability. When Design Systems are influenced by user research, they could greatly improve the usability of products built with them.
What are the Steps to Building a Design System?
In general, these are the steps to take to go from Design System zero to hero:
- Conduct Research. The overarching goals of a Design System are to facilitate the work of the teams within the organization and improve the consistency and usability of products across the organization’s product suite. And so it is important to begin with research to understand the needs of users of your products, as well as the users of the Design System, which may include designers, developers, product managers and even the good folks from marketing and sales.
- Take UI Inventory. Here, you want to capture and document the variations and inconsistencies among the visual elements, components and patterns in use throughout your applications.
- Establish Design Principles. If your designs are not already being guided by clear, actionable principles, Design Systems create the perfect opportunity to define, test and refine your organization’s design principles. You can learn more about creating design principles that help solve practical, real-world problems here.
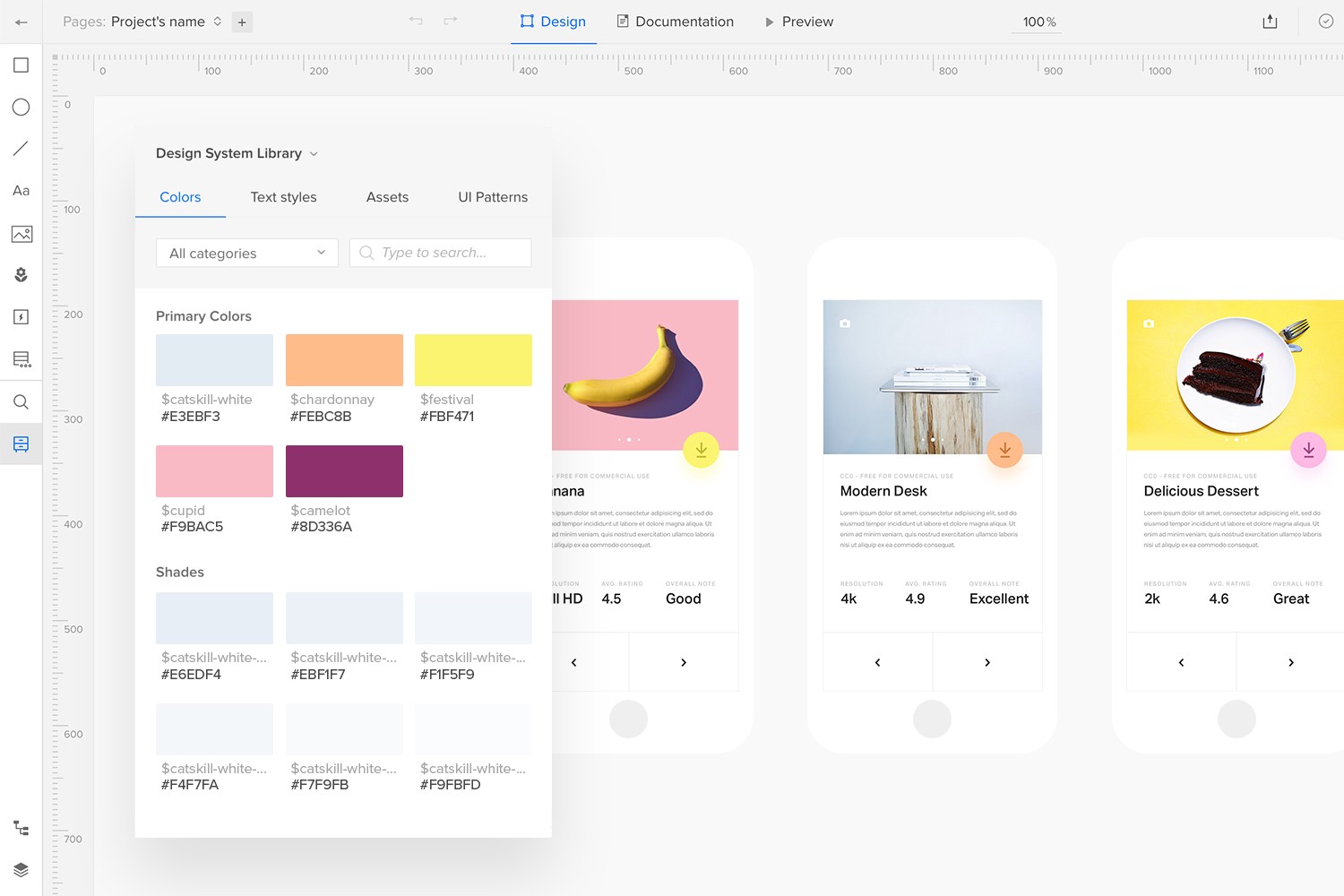
- Define Foundational Elements. These include elements like colour, typography, icons, and spacing, which form the building blocks of more complex components.
- Build Components. You may now begin to combine elements and simple components in any number of ways to realize even more complex components.
- Prepare Documentation. This involves coming up with and documenting the guidelines, standards, etc. associated with using components and patterns in the design system.
Tools of the Trade
There are many tools out in the wild for building and managing Design Systems, each with their pros and cons. However, our tools of choice for the workshop were Sketch and Invision DSM for the following reasons:
Sketch
- Industry standard UI design tool.
- Relatively easy to learn and use.
- Great plugin ecosystem that makes it possible to extend functionality.
- Integrates nicely with Invision DSM.
Invision DSM
- Provides a single source of truth.
- Faster iteration and experimentation.
- Integrates nicely with Sketch.
- Makes collaboration easier.
- Version control.
- Manage roles and permissions.
- Automatically generated website.
- Provides design tokens.
Workshop Activities
And now the good stuff! During the workshop, participants completed the following activities:
- Set up and access an Invision DSM library.
- Add elements and components to an Invision DSM library.
- Use elements in the DSM library to design flexible components in Sketch.
- Make and sync changes between DSM and Sketch.
- Use the DSM web view.
If you’re interested in completing these activities on your own, the Workshop Guide provides setup and step-by-step instructions to walk you through all of the activities and learnings.
We hope you find it useful. Keep designing!
Resources
To Learn More About Design Systems
- Invision Design System Handbook
- Brad Frost’s Atomic Design
- Brad Frost on UI Inventory and Template
- Marcin Treder’s Case Study on Building a Design System for UXPin
To Learn More About Invision DSM
- Invision’s DSM Video Tutorial
- Invision’s DSM Support Articles
- John Moore’s Article on Using Invision’s DSM