Fluxible is Canada’s UX Festival, a week-long veritable smorgasbord of brown bag lunches, meetups, and workshops, sprinkled throughout with music and capped off with a two-day conference. With so much going on, and information spread out across multiple sites, it can be difficult to keep track of what is happening and when. As the Supremium sponsor of Fluxible (the only supremium sponsor in the world!), Zeitspace thought we could put our (also supremium) design and development skills to work to craft a better schedule experience for attendees.
For the MVP release of Fluxible Schedule it was important to stay focused on keeping people informed about what was happening on each day. And we didn’t have a ton of time — 3 weeks to the first meet up, in fact — so, on the development side we needed to choose tools that allowed us to move quickly and devote as much time as possible on the design and functionality, rather than dealing with porting content or obtuse frameworks. It was also important to deliver a fast, responsive, and no-nonsense experience to conference attendees, in an environment where Internet access is notoriously subpar. In order to achieve this, we turned to the JAMstack, settling specifically on React, Gatsby, and NetlifyCMS to manage the content.
What’s a JAMstack?
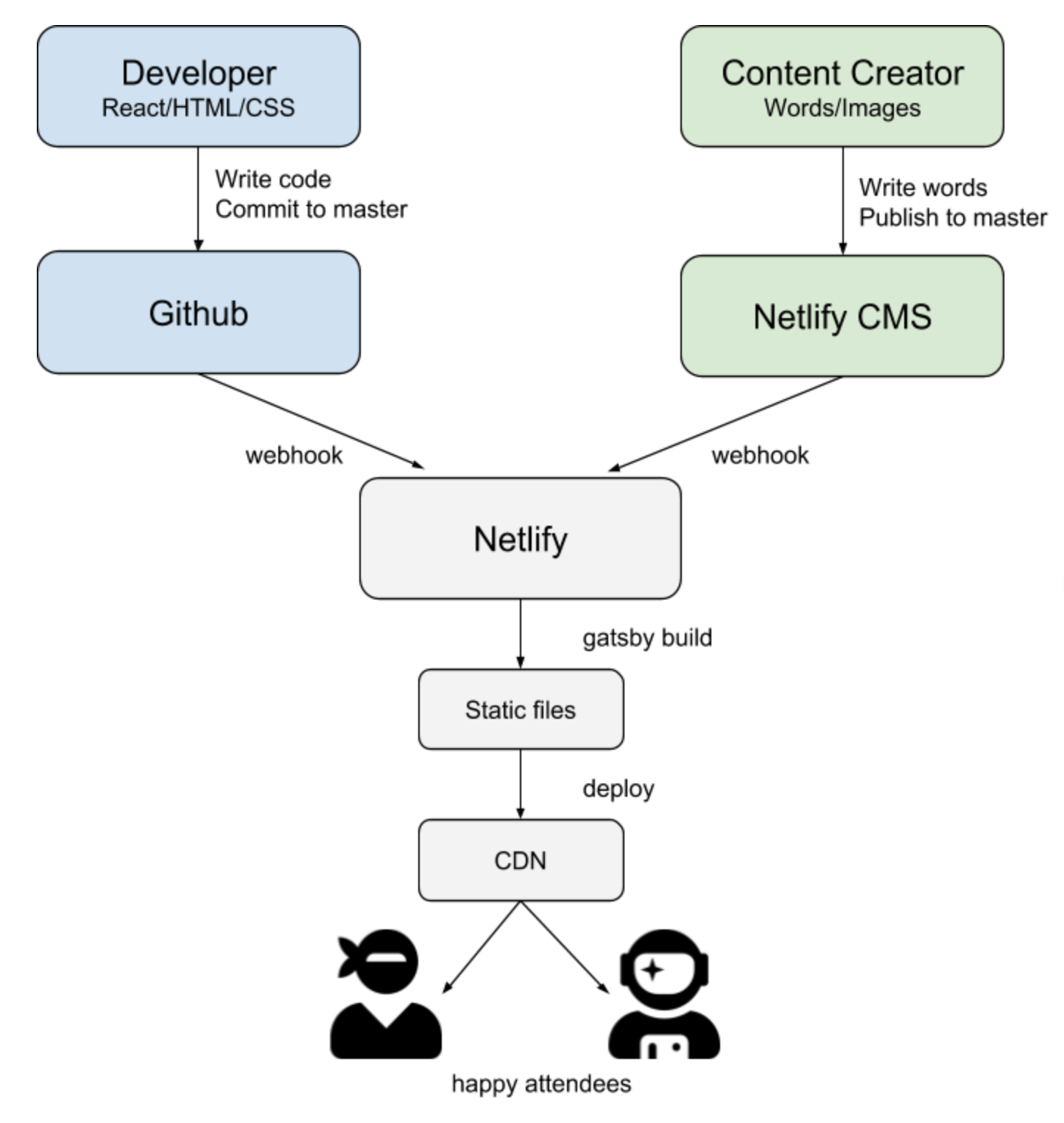
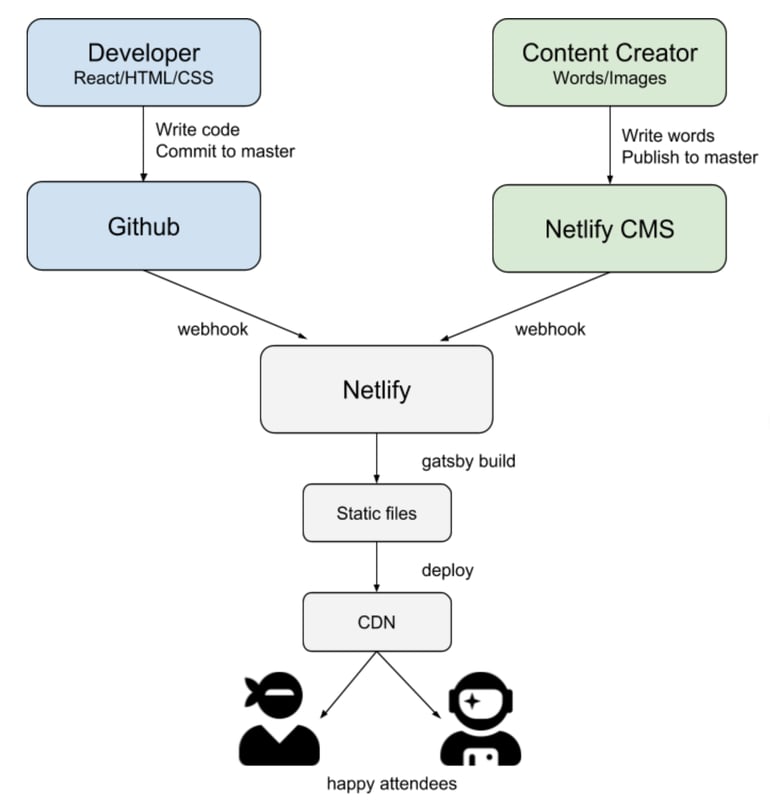
This is, unfortunately, not a warm fluffy stack of pancakes dolloped with butter and sticky sweet jam. JAM stands for JavaScript, APIs, and Markup, popularized by CEO and co-founder of Netlify, Mathias Biilmann. Instead of relying on specific technologies, it emphasizes building websites to deliver better performance, security, and developer experience. In our scenario, content is stored in Markdown files on GitHub. HTML is whipped up mega fast by the static site generator Gatsby. Deployment is continuous: Every time content changes, our changes are merged into a deployment branch, it’s published to Netlify’s servers. Netlify even generates previews of branches from pull requests to make testing a breeze with the rest of the team.

React + Gatsby
Having used React on other projects here in the past, it made sense to use that as a starting point for developing the schedule interface. With multiple starter templates and extensive documentation, it was really easy to get started with learning Gatsby and exploring the possibilities. A big bonus is that Gatsby generates a PWA out-of-the-box, only loading critical data to start and prefetching subsequent resources. Gatsby uses GraphQL to query data, which meant we weren’t tied to our CMS and file system long term if they weren’t quite up to snuff. The structure of a GraphQL query is much simpler than SQL: you tell it what data and structure you want, and it comes back exactly as you expect.
Netlify CMS
The Netlify CMS is a flexible and customizable open source CMS built on React. It provided a really simple and easy-to-use interface for content updates while allowing us to leverage the power of a statically-generated site. As content is also stored in Git alongside our code, it fits well with the Git workflow and is supportive of content updates directly within Git. Not only was it incredibly easy to add content, but it also only took a short time to set up our data model and design some custom previews, giving us even more time to focus on the attendee experience.

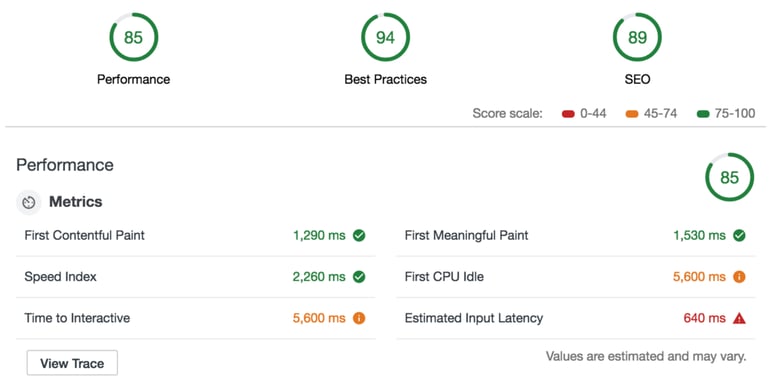
Some people like numbers. Here are some numbers! Performance was a big motivator for using a pre-built website for the Fluxible schedule. The current state was achieved without any optimization on our part; essentially out-of-the-box pipeline based on the Gatsby + Netlify CMS boilerplate. Our hope is to drop the Time to Interactive significantly and improve PWA support (browser and time issues caused us to turn this off for the conference, unfortunately). This wouldn’t be possible with a traditional Wordpress setup.
What’s not so great?
Netlify CMS is still a very young project. Its capabilities for content management are extremely limited; there are certain restrictions on how content should be structured and the interface itself provides minimal opportunities for filtering and effectively sorting through the content that’s being managed. Currently, the content base is small enough to work around these limitations but is something we’d like to improve moving forward to add additional conference information and history. We also had some difficulty with approaching a content structure that is different from a traditional database. While using Markdown files as a content source is very easy, it doesn’t necessarily generate good model mapping to use with GraphQL. We had to figure out how to “link” together page nodes created by Gatsby for easier querying and access when the only data stored about a particular object or file is its name.
A Happy Ending
In the end, we built the Fluxible Schedule app in less than three weeks with a small team that had minimal experience with much of the technology in use. Our work was immediately validated throughout the week and at the conference itself, seeing a room full of people checking up on what’s happening next and grabbing speaker info, using a tool that was completed just days earlier. We’re hoping to share our work with other conference friends around town, and deliver this awesome experience to even more people.