Each month, Zeitspace runs a public workshop on a topic in design or development. We call these the Zeitspace Sessions. This month, we covered Progressive Web Apps, a paradigm for developing web applications on desktop and mobile devices. We’re releasing the workshop materials created by Fabio, Hok, Jesse, and Thomas so that you can complete the workshop on your own.
A Progressive Web App (PWA for short) is a web application that uses several new APIs to provide a native-app-like experience. PWAs can cache and display content even when the user is offline — no more playing the Chrome dinosaur game while you wait for the Internet to come back.

Sorry, little guy.
PWAs are all about performance: they respond almost immediately to user input and render at a smooth 60fps. Just like native apps, PWAs live on the user’s homescreen, provide a full-screen experience when opened, and re-engage users with push notifications. Finally, as the P in PWA suggests, these applications follow a strategy of progressive enhancement. As a developer, you can work on a single codebase that provides all users, browsers, and devices with your application’s core functionality while only enabling PWA features where they’re supported.

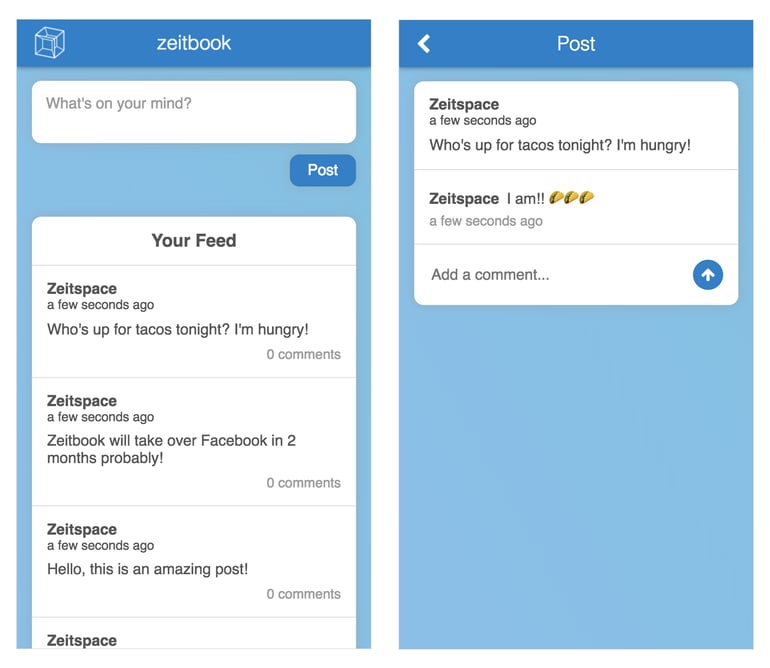
During the workshop, we started everyone off with a simple web application called Zeitbook, a.k.a. the social networking app of the future. Participants then added these PWA features to Zeitbook:
- Homescreen install prompts
- A splash screen while the application is loading
- A full-screen experience with no browser menus or toolbars
- Viewing cached posts and comments, even while offline
- Push notifications
- Posting and commenting while offline
Even if you didn’t attend the workshop, you can still turn Zeitbook into a PWA. We’ve published all the code used in the workshop so that you can run through the steps on your own:
https://github.com/zeitspace/zeitbook-frontend https://github.com/zeitspace/zeitbook-backend
Have a suggestion for a design or development topic you’d like to see covered in a Zeitspace session? Feel free to leave a response to this post or contact us at hello@zeitspace.com.